Hey there, fellow entrepreneurs and online store owners! Have you ever felt like your website’s products are just floating around aimlessly, failing to connect with each other and attract the attention they deserve? Well, buckle up, because today I’m going to share an incredible story of how we transformed a seemingly ordinary WooCommerce site into an unstoppable traffic-driving machine.
Meet WordArtPortrait, a WooCommerce website with a whopping 400+ products. Yep, you read that right – 400+ products! That’s an impressive inventory, but with great product variety comes great responsibility to ensure each item can be easily discovered by potential customers.

When the owner of WordArtPortrait reached out to us, they knew something was missing. Their products were lonely islands, isolated from one another, and their site’s visibility was suffering as a result. That’s when our team of interlinking wizards stepped in with a game-changing strategy.
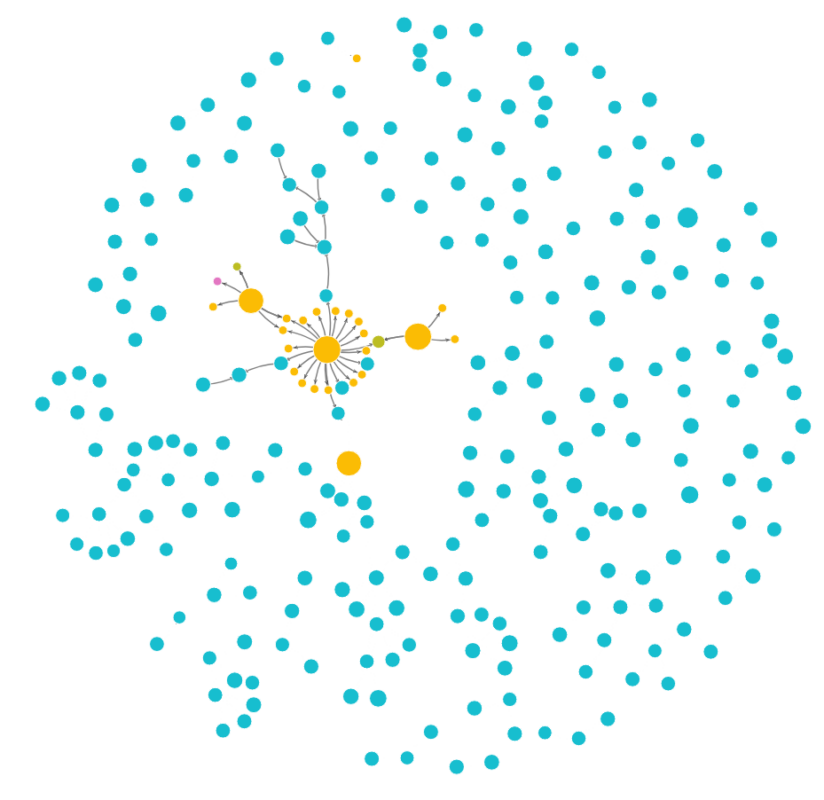
Using the in-built data visualization we were able to see all the orphan product pages. Yes, this was the state. All the blue node represets WooCommerce Product pages and were floating around with no knowledge of each other.
Before Interlinking State

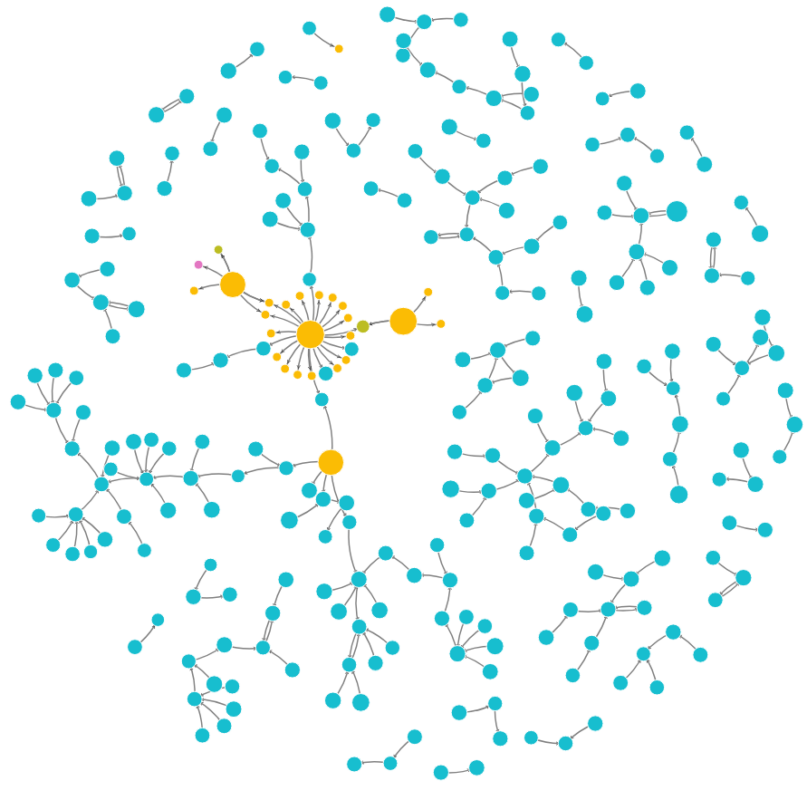
After Interlinking

First up, we rolled up our sleeves and meticulously enhanced the product descriptions across all 400+ products. But that was just the warmup act. The real magic happened when we implemented our proprietary Internal Link Builder plugin from CrawlSpider.
Within a matter of hours – not days or weeks, but hours – the majority of WordArtPortrait’s products were beautifully interlinked, like a well-choreographed dance. Suddenly, these once-lonely products had found their soulmates, their neighbors, and their new best friends.
But wait, there’s more! Our data visualization revealed something truly remarkable. The pillar pages (the MVPs of any website) were automatically creating a giant cluster, acting as the glue that held everything together. And the products? They were happily finding each other, like long-lost siblings finally reunited.

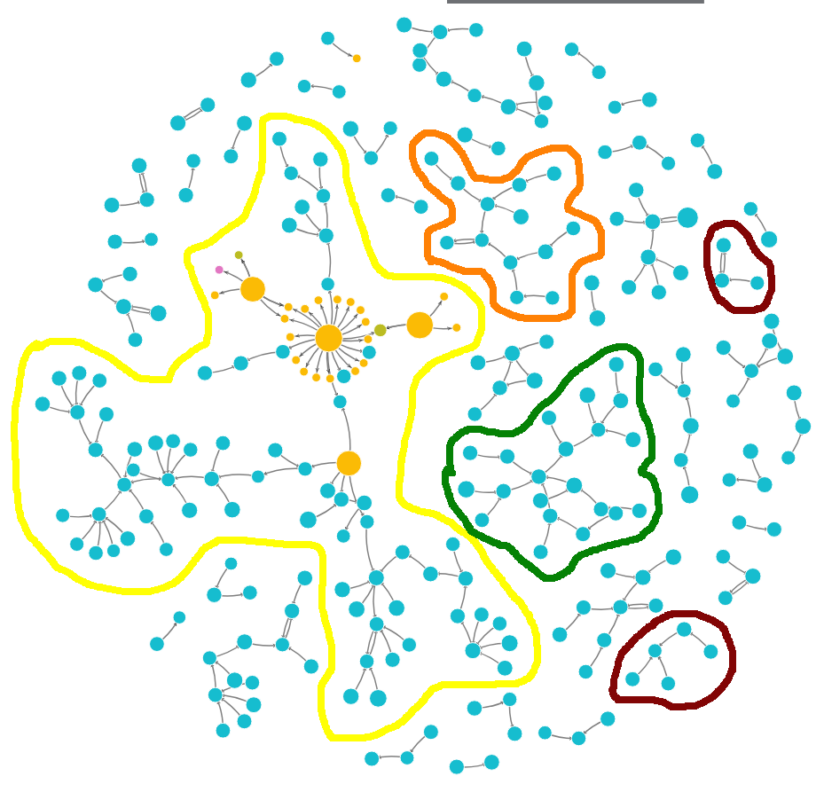
Highlights of Interlinking
- Notice the giant cluster in the middle highlighted by yellow marker. This was built around two pillar pages. The products automatically discovered how to link to each other around the pillar content pages.
- Other products that couldn’t be linked to the main pillar pages (green and orange clusters), found a way to form their mini clusters. I would call them orphan clusters for fun.
- Tiny micro orphan clusters as highlighted in burgundy.
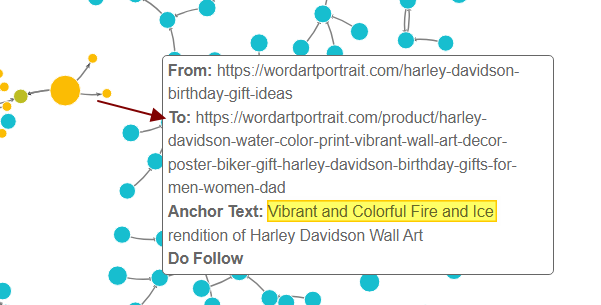
- Each link represents a anchor text contextual link.
- The arrow shows how the link flows
- The anchor text is visible when you hover over the links.
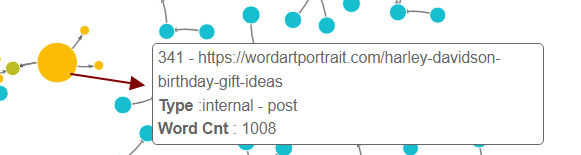
- The product names are visible when you hover over the circles
Anchor Text displayed on hover

Product – Page details displayed when you hover on the circle nodes

The proof, as they say, was in the pudding. Or, in this case, the Google Search Console. Just 15 days after implementing our Internal Link Builder, WordArtPortrait saw a staggering increase in clicks – from virtually nothing to a whopping 40 clicks! And that was just the beginning.

Another week passed, and an email landed in our inbox like a victory parade. The clicks had skyrocketed to 60! But that’s not all. A deeper investigation revealed that WordArtPortrait’s overall site visibility had improved significantly, like a rising tide lifting all boats.
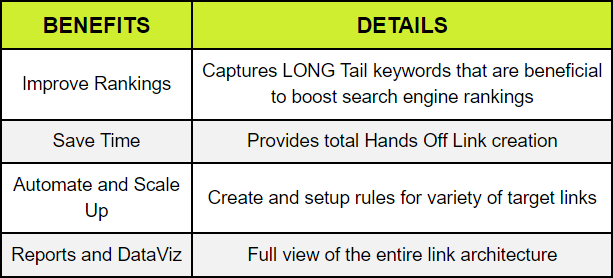
Build Long Tail Keyword Focussed Links
Now, I know what you’re thinking: “That’s all well and good, but what’s the secret sauce behind this interlinking magic?” Well, my friends, the answer lies in our proprietary algorithms and deep understanding of how search engines work. CrawlSpider plugin focuses on building long term relationships, I meant, Long Tail Anchor Text Contextual Links
By strategically interlinking related products and pillar pages, we created a web of relevance that search engines simply couldn’t ignore. Each page reinforced the others, sending strong signals about the site’s authority and topical relevance. It’s like a well-oiled machine, with each component working in perfect harmony to achieve a common goal: boosting visibility and driving more traffic.
Action Items
- Build more pillar content pages around the products that are in the micro and mini orphan clusters.
- Build product pages in pairs or triplets or more. Having more products that similar to each other creates the likelihood of having them inter connected.
- Monitor for broken links. There are no broken links yet because the website has not been linking out to any external websites. There is just one pink node.
- You see the absence of “Pink nodes” ? Pink nodes are external websites. The product site needs to link out more generously to external authorative websites.
Summary: A WooCommerce product website with 400+ products was hardly receiving any traffic. Once CrawlSpider link builder was implemented majority of the products were interlinked within few hours. Within few days, Google noticed and rewarded with increased exposure on search engine queries.
So, if you’re tired of your WooCommerce site languishing in obscurity, it’s time to take action. Reach out to us, and let’s work our interlinking magic on your online store.
Who knows, your next success story might just be the one we’re blogging about next! Copy